Vorlage:Annotiertes Bild
Diese Vorlage ermöglicht es, Texte auf Bildern zu platzieren (auch mit Link), Bildausschnitte zu erstellen oder ein zweites Bild mit und ohne Rahmen in einem Bild darzustellen.
Vorlagenparameter
| Parameter | Beschreibung | Typ | Status | |
|---|---|---|---|---|
| Dateiname | image | Name der Datei, die als Hintergrundbild dient
| Datei | erforderlich |
| Imagemapcode | imagemap |
| Wikitext | vorgeschlagen |
| Ausrichtung | float | Ausrichtung im Seitenlayout; right / left / center / none
| Einzeiliger Text | vorgeschlagen |
| ohne Rahmen | noframe | Bild ohne Rahmen ausgeben
| Wahrheitswert | optional |
| Beschriftung | caption | Bildbeschriftung, die in der Bildlegende angezeigt werden soll
| Einzeiliger Text | vorgeschlagen |
| Alternativtext | alt | Alternative Bildbeschreibung für Sehbehinderte
| Einzeiliger Text | optional |
| Seitenzahl | page | Angabe der gewünschten Seite, wenn die verwendete Datei im Parameter image ein PDF ist. | Einzeiliger Text | optional |
| Bildanmerkungen | annotations | Auf dem Bild platzierte Anmerkungen eingebunden über die Vorlage:Annotation
| Wikitext | vorgeschlagen |
| Schriftgröße Anmerkung | annot-font-size | Schriftgröße in Pixeln (ohne “ px”) der auf dem Bild platzierten Anmerkungen verändern.
| Zahlenwert | optional |
| Schriftfarbe Anmerkung | annot-color | Farbattribute der auf dem Bild platzierten Anmerkungen ändern Farbname white oder hexadezimaler Farbwert#FFFFFF.
| Einzeiliger Text | optional |
| Schriftart Anmerkung | annot-font-family | Schriftart der auf dem Bild platzierten Anmerkungen ändern.
| Einzeiliger Text | optional |
| Schriftstyle Anmerkung | annot-font-style | Schriftstyle der auf dem Bild platzierten Anmerkungen ändern.
| Einzeiliger Text | optional |
| Textausrichtung Anmerkung | annot-text-align | Textausrichtung der auf dem Bild platzierten Anmerkungen ändern.
| Einzeiliger Text | optional |
| Schrifthintergrund Anmerkung | annot-background-color | Farbattribute der auf dem Bild platzierten Anmerkungen ändern Farbname white oder hexadezimaler Farbwert#FFFFFF.
| Einzeiliger Text | optional |
| Zeilenabstand Anmerkung | annot-line-height | Zeilenhöhe der auf dem Bild platzierten Anmerkungen ändern und auf Abstand setzen Falls mehrere Anmerkungen direkt untereinander stehen.
| Einzeiliger Text | optional |
| Bildbreite | image-width | Angabe als natürliche Zahl in Pixeln (ohne “ px”)
| Zahlenwert | erforderlich |
| Ausschnittsbreite | width | Angabe als natürliche Zahl in Pixeln (ohne “ px”)Nicht größer als das Bild image-width selbst.
| Zahlenwert | vorgeschlagen |
| Ausschnittshöhe | height | Angabe als natürliche Zahl in Pixeln (ohne “ px”)Nicht größer als das Bild image-width selbst.
| Zahlenwert | vorgeschlagen |
| Abstand links | image-left | Angabe als ganze Zahl in Pixeln (ohne “ px”)X-Koordinate relativ zum linken Rand des Kastens, negative Werte schneiden das Bild zu.
| Zahlenwert | vorgeschlagen |
| Abstand oben | image-top | Angabe als negative ganze Zahl in Pixeln (ohne “ px”)Y-Koordinate relativ zum oberen Rand des Kastens, negative Werte schneiden das Bild zu.
| Zahlenwert | vorgeschlagen |
| Außenrahmen | outer-css | CSS-Attribute wie Rahmenfarbe
| Mehrzeiliger Text | optional |
| Innenrahmen | inner-css | CSS-Attribute wie Rahmenfarbe
| Mehrzeiliger Text | optional |
Kopiervorlagen
BearbeitenAlle Parameter sind mit Namen versehen. Zwei der Parameter schließen sich gegenseitig aus, image und imagemap.
- Alle Parameter
{{Annotiertes Bild
| image =
| imagemap =
| float =
| noframe =
| caption =
| alt =
| page =
| annot-font-size =
| annot-color =
| annot-font-family =
| annot-text-align =
| annot-background-color=
| annot-font-weight =
| annot-font-style =
| annot-line-height =
| annotations =
| image-width =
| image-left =
| image-top =
| width =
| height =
| outer-css =
| inner-css =
}}
{{Annotiertes Bild
| image =
| imagemap =
| float =
| noframe =
| caption =
| alt =
| page =
| annot-color =
| annot-background-color=
| annot-font-family =
| annot-font-size =
| annot-font-weight =
| annot-font-style =
| annot-text-align =
| annot-line-height =
| annotations =
| image-width =
| outer-css =
| inner-css =
}}
{{Annotiertes Bild
| image =
| imagemap =
| float =
| noframe =
| caption =
| alt =
| page =
| image-width =
| image-left =
| image-top =
| width =
| height =
| outer-css =
| inner-css =
}}
Annotation
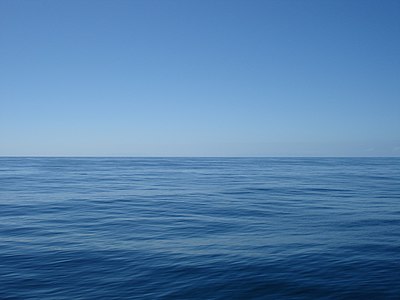
BearbeitenZusammen mit der Vorlage:Annotation, die für die Darstellung der einzelnen Textlabels zuständig ist, lassen sich so beliebige Texte und Links auf einem Bild positionieren:
{{Annotiertes Bild
| image = Pacific_Ocean_-_panoramio_-_---%3DXEON%3D---_(1).jpg
| image-width = 400
| annot-color = #000000
| annot-font-weight = normal
| annot-font-size = 18
| annotations =
{{Annotation|left=290|top=66 |text=Himmel}}
{{Annotation|left=167|top=147|text=Horizont| font-size=16 | font-weight=bold | color=#FFFFFF}}
{{Annotation|left=56 |top=233|text=Meer| font-size=16 | font-weight=bold | color=#FFFFFF}}
| caption = Ein annotiertes Bild
}}
Bildzuschnitt
BearbeitenBeim Beispielbild Datei:Mona Lisa color restoration2.jpg sollen nur Nase und Mundwinkel gezeigt werden:
Bildvergrößerung im Bild
Bearbeiten{{Annotiertes Bild
| image = Mona Lisa color restoration2.jpg
| image-width = 300
| outer-css = border: 8px outset #FFA500
| annotations =
{{Annotation|left=150|top=120|text=
{{Annotiertes Bild
| noframe = 1
| inner-css = border: 1px dashed
| image = Mona Lisa color restoration2.jpg
| image-width = 1000
| image-left = -425
| image-top = -400
| width = 110
| height = 110
}}
}}
| caption = Nase-Mund-Partie der Mona Lisa
}}
Anderes Bild im Bild
BearbeitenMit doppeltem Rahmen
BearbeitenOhne den Parameter noframe, mit inner-css.
{{Annotiertes Bild
| image = Ludwigsdorf, Friedenseiche und Gedenkstein 1870-71 (13).jpg
| image-width = 400
| float = right
| annotations = {{Annotation|left=280|top=170|text={{Annotiertes Bild
| image = Ludwigsdorf, Friedenseiche und Gedenkstein 1870-71 (08).jpg
| image-width = 150
| image-left = -47
| image-top = -5
| width = 100
| height = 100
| float = left
| inner-css = border:5px; border-color:#00ff00; border-style:solid;
| caption =
}}
}}
| caption = Ludwigsdorfer Friedenseiche
}}
Mit Rahmen
BearbeitenMit den Parametern noframe und inner-css für einen grünen Rand.
{{Annotiertes Bild
| image = Ludwigsdorf, Friedenseiche und Gedenkstein 1870-71 (13).jpg
| image-width = 400
| float = right
| annotations = {{Annotation|left=280|top=170|text={{Annotiertes Bild
| noframe = 1
| image = Ludwigsdorf, Friedenseiche und Gedenkstein 1870-71 (08).jpg
| image-width = 150
| image-left = -47
| image-top = -5
| width = 100
| height = 100
| float = left
| inner-css = border:5px; border-color:#00ff00; border-style:solid;
| caption =
}}
}}
| caption = Ludwigsdorfer Friedenseiche
}}
Ohne Rahmen
BearbeitenMit den Parametern noframe und inner-css border:none.
{{Annotiertes Bild
| image = Ludwigsdorf, Friedenseiche und Gedenkstein 1870-71 (13).jpg
| image-width = 400
| float = right
| annotations = {{Annotation|left=280|top=170|text={{Annotiertes Bild
| noframe = 1
| image = Ludwigsdorf, Friedenseiche und Gedenkstein 1870-71 (08).jpg
| image-width = 150
| image-left = -47
| image-top = -5
| width = 100
| height = 100
| float = left
| inner-css = border:none;
| caption =
}}
}}
| caption = Ludwigsdorfer Friedenseiche
}}
Mit dünnem weißem Rahmen
BearbeitenMit den Parametern noframe, ohne inner-css.
{{Annotiertes Bild
| image = Ludwigsdorf, Friedenseiche und Gedenkstein 1870-71 (13).jpg
| image-width = 400
| float = right
| annotations = {{Annotation|left=280|top=170|text={{Annotiertes Bild
| noframe = 1
| image = Ludwigsdorf, Friedenseiche und Gedenkstein 1870-71 (08).jpg
| image-width = 150
| image-left = -47
| image-top = -5
| width = 100
| height = 100
| float = left
| caption =
}}
}}
| caption = Ludwigsdorfer Friedenseiche
}}
|}
Siehe auch
BearbeitenLua
Verwendetes Modul: TemplUtl #faculty